Seleniumとは―PythonやJavaでブラウザ操作自動化&スクレイピング
技術情報
Seleniumを使用することでブラウザを自動操縦してWebをクローリングでき、プログラムでさまざまな情報を収集してまとめることができます。このWebページから情報を抽出する技術のことをスクレイピングといいます。この記事では、PythonやJavaでSelenium WebDriverを使用したスクレイピングの入門知識を紹介していきます。
目次
この記事の目次です。
1. Seleniumとは
1.1. Seleniumの読み方
1.2. Seleniumの意味
1.3. ITにおけるSelenium
2. Seleniumでクローリングやスクレイピングが行える
2.1. クローリングとは
2.2. スクレイピングとは
3. Selenium WebDriverについて
3.1. Selenium WebDriverとは
3.2. 主なWebDriverの種類と入手先
4. Selenium WebDriverの使い方(Python)
4.1. Selenium WebDriver Pythonのインストール
4.2. Selenium WebDriver PythonでFirefoxを操作
4.3. Selenium WebDriver PythonでIEを操作
4.4. 指定URLへのアクセス:get()メソッド
4.5. JavaScriptの実行:execute_script()メソッド
4.6. 画面キャプチャ保存:save_screenshot()メソッド
5. Selenium WebDriverの使い方(その他言語)
5.1. Selenium WebDriverの使い方(Java)
6. Selenium WebDriverの実用的な使い方
6.1. Googleのサイトの速度レポートと同じNavigetion Timingで表示速度測定
1. Seleniumとは
Seleniumとは、化学用語では酸素族元素の一。 IT用語ではWebブラウザ回りのテストを自動化するツール群のことをいいます。
1.1. Seleniumの読み方
Seleniumの読み方は、「セレニウム」と読むのが一般的です。 化学用語では「セレニウム」とも読みますが、「セレン」とも読みます。
1.2. Seleniumの意味
Seleniumの意味は、化学用語とIT用語としての意味があります。
化学用語は、Seleniumは、原子番号34の元素。元素記号は Se。カルコゲン元素の一つです。 IT用語は、Seleniumは、Webブラウザ操作の自動化などWebアプリケーションをテストするツール、API、フレームワークです。
1.3. ITにおけるSelenium
上記で簡単に触れましたが、ITにおけるSeleniumについてまとめていきます。
Seleniumとは
ITにおけるSeleniumとは、Webアプリケーションの機能テストや結合テストの自動化を実現するブラウザ駆動型のテストツール群です。 Webアプリケーションのテスト自動化に特化したさまざまな機能を備えています。
システムを利用するユーザと同じように、ブラウザ上で行うマウス操作やフォームの入力などJavaScriptの挙動の確認まで行えます。 これまで手動で行っていたUIテストの自動化に役立つツールです。
SeleniumのURL
Seleniumのドキュメントなどが掲載されているサイトのURLです。
https://www.selenium.dev/
Seleniumの利点
Seleniumの主な利点は以下になります。
自動化テストケース作成が簡単
この記事で紹介するWebDriverはコードを記述してテストケースを作成しますが、 その他に、Selenium IDEというブラウザのアドオンを使うとブラウザを一度操作するだけで、その操作履歴を保存できて、htmlのテストケースが作成でき、リプレイできます。 つまりブラウザを一度操作するだけでテストケースのベースが作れてしましいます。
多くのブラウザ×OSをサポートしている
テストで使用できるブラウザの種類が豊富です。Internet Explorer(IE)、Firefox、Chrome、Safari、Opera、iPhone標準のブラウザ、Android標準のブラウザなどがサポートされています。 OSもWindows、OS X、Linux、Solarisをサポートしています。
Seleniumの応用例
勤務先の業務やお客様から依頼があって、私の方で作成したSeleniumの応用例になります。
- ブラウザの表示テスト
- コピーサイト監視
- 営業用の顧客リスト作成
- TwitterやYahooコメント、2chの書込み、監視
- 複数の管理画面の表示情報のレポートまとめ作業
- Google検索やGoogle Map、キーワード検索順位、関連語、サジェスト取得
- 特定カテゴリのトレンドに関連した情報をまとめてWordPressに下書き投稿
- など
Seleniumのコンポーネント
Seleniumとは、ツール群ですと記述しましたが、複数のツールで構成されています。 代表的なツールについてまとめていきます。
Selenium IDE
Seleniumの利点のところでも記述しましたが、Seleniumテスト用IDEで、テストケース作成から実行、デバッグまでを行うことができるFirefoxのアドオンです。 ブラウザ操作を記録することでテストケースが作成でき、記録したテストケースの編集も行えます。 即席で繰り返し同じ操作を行いたい場合などかなり便利です。
Selenium Remote Control(Selenium RC)
Selenium Remote ControlもSelenium IDEと同様にWebアプリケーションの自動テストを可能にするテストツールです。 Selenium IDEが単体でテストケース作成から実行まで行えるのに対し、こちらはブラウザが起動するマシン上にSelenium Serverという、テストスクリプトとブラウザを中継するサーバを起動しておき、このサーバを経由する構成でテストが行われます。
Selenium WebDriver
Selenium WebDriverは、Webブラウザを操作するAPIを提供するライブラリです。
2. Seleniumでクローリングやスクレイピングが行える
この記事に興味をお持ちの方は「クローリング」や「スクレイピング」を行いたいと考えている方ではないかと思います。 Seleniumを使用して「クローリング」や「スクレイピング」が行えるわけですが、ここではこれらのことばについて簡単に見ていきます。
2.1. クローリングとは
クローリングとは、WebページのリンクをたどるなどしてWebサイトを巡回することをいいます。 クローリングを行うプログラムのことをクローラ―といい、代表的なプログラムとしては検索エンジンのクローラ―があげられます。
2.2. スクレイピングとは
スクレイピングとは、クローリングするなどして見つけたWebページのHTMLを解析して、記述情報などを抽出することをいいます。
3. Selenium WebDriverについて
Seleniumでクローリングやスクレイピングを行うプログラムを作るにはWebDriverを使用する必要があります。
3.1. Selenium WebDriverとは
Selenium WebDriverは、Selenium2という位置づけのWebブラウザを操作するAPIを提供するライブラリです。 Selenium1では、JavaScriptで実行していたためブラウザの制限で行えないことが多々ありました。 それを克服するためWebDriverというプロジェクトでOSのネイティブを操作するメソッドができました。 Selenium WebDriverは、Selenium Remote Control+WebDriverというツールになります。
Selenium WebDriverは、Chrome、Firefox、Internet Explorer、Opera、Android、iOSといったブラウザに対応しています。 またJava、C#、Python、Ruby、VBAなど多くの言語を使ってWebDriverが利用できます。
なお、操作するブラウザに合わせて、WebDriverを入手する必要があります。
3.2. 主なWebDriverの種類と入手先
| ブラウザー | サポートOS | 入手先 |
|---|---|---|
| Chromium/Chrome | Windows/macOS/Linux | https://chromedriver.storage.googleapis.com/index.html |
| Firefox | Windows/macOS/Linux | https://github.com/mozilla/geckodriver/releases |
| Edge | Windows 10 | https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/ |
| Internet Explorer | Windows | https://selenium-release.storage.googleapis.com/index.html |
| Safari | macOS El Capitan and newer | ビルトイン |
| Opera | Windows/macOS/Linux | https://github.com/operasoftware/operachromiumdriver/releases |
4. Selenium WebDriverの使い方(Python)
Selenium WebDriver Pythonの使い方をまとめています。 一先ず使う場合、動かすまで俊足ですのでPythonがお勧めです。 この記事ではPython3を前提に記述しています。
4.1. Selenium WebDriver Pythonのインストール
Python用のWebDriverはPythonのパッケージインストールツールのpipから行えます。 pipは、Python3の場合標準でインストールされるツールになります。
pip install selenium
4.2. Selenium WebDriver PythonでFirefoxを操作
まずはseleniumでFirefoxを操作する方法を見ていきます。 前提としてFirefoxがインストールされている必要があります。
Firefoxは最新版の場合、Selenium WebDriverのライブラリが対応していない場合があります。 最新版のFirefoxで動作しない場合はFirefoxのバージョンをダウングレードして動かします。
Firefoxを起動する場合のコードは以下になります。「webdriver.Firefox()」を実行します。
from selenium import webdriver driver = webdriver.Firefox()
4.3. Selenium WebDriver PythonでIEを操作
seleniumでIEを操作する方法を見ていきます。前提としてIEDriverServer.exeを入手しておく必要があります。
IEDriverServer.exeのダウンロード
IEDriverServer.exeは、「http://www.seleniumhq.org/download/」からダウンロードできます。 このサンプルを動かく際は「IEDriverServer_x64_2.53.1.zip」をダウンロードしました。
IEの設定
SeleniumでIEを動かすにはIEの設定を一か所変更する必要があります。 インターネットオプション>セキュリティ>ローカルインターネットの「保護モードを有効にする」にチェックを入れる必要があります。
IEを操作する際のコード
以下のよう webdriver.Ie()にIEDriverServer.exeのパスを指定します。
from selenium import webdriver
driver = webdriver.Ie("C:\\tmp\\IEDriverServer.exe")
なお、以下では、FirefoxもIEもドライバーオブジェクトを取得するところ以外は同じコードになりますので、以下はFirefoxを動かすサンプルを紹介しています。
4.4. 指定URLへのアクセス:get()メソッド
指定URLへのアクセスするには、get()メソッドを使用します。 以下を実行すると「https://htaccess-support.com/」をFirefoxで表示します。
from selenium import webdriver
driver = webdriver.Firefox()
driver.get('https://htaccess-support.com')
4.5. JavaScriptの実行:execute_script()メソッド
JavaScriptの実行するには、execute_script()メソッドを使用します。 以下を実行すると「https://htaccess-support.com/」をFirefoxで表示後、アラートダイアログを表示します。
from selenium import webdriver
driver = webdriver.Firefox()
driver.get('https://htaccess-support.com')
driver.execute_script('alert("hoge")')
以下のようにするとjsファイルを読み込んでJavaSeriptが実行できます。 Cドライブ直下にあるhoge.jsを読み込んで実行するコードです。
from selenium import webdriver
driver = webdriver.Firefox()
driver.get('https://htaccess-support.com')
driver.execute_script(open("C:/hoge.js").read())
4.6. 画面キャプチャ保存:save_screenshot()メソッド
画面キャプチャ保存するには、save_screenshot()メソッドを使用します。 以下を実行すると「https://htaccess-support.com/」をFirefoxで表示後、画面キャプチャをCドライブ直下に保存します。
from selenium import webdriver
driver = webdriver.Firefox()
driver.get('https://htaccess-support.com')
driver.save_screenshot('C:/foo.png')
5. Selenium WebDriverの使い方(その他言語)
Python以外の言語を使用したSelenium WebDriverの使い方をまとめていきます。
5.1. Selenium WebDriverの使い方(Java)
Selenium WebDriver Javaの使い方をまとめています。 JUnitで記述してJenkinsで動かして、レポートをグラフ表示するなどいろいろ使い道があっていいです。 前提として、Javaの基礎知識とmavenなど開発ツールの知識が必要になります。
Selenium WebDriver JavaでFirefoxを操作
Selenium WebDriverの使い方として、まずはFirefoxDriverの使い方を見ていきます。 前提としてFirefoxがインストールされている必要があります。
Firefoxは最新版の場合、Selenium WebDriverのライブラリが対応していない場合があります。 最新版のFirefoxで動作しない場合はFirefoxのバージョンをダウングレードして動かします。
以下は、Firefoxを起動するコードと依存ライブラリです。実行すると「https://htaccess-support.com/」をFirefoxで表示します。
ソースファイル(App.java)
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class App {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("https://htaccess-support.com/");
}
}
依存ライブラリ(pom.xml)
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>2.53.1</version>
</dependency>
6. Selenium WebDriverの実用的な使い方
上述の基本操作を応用した、Selenium WebDriverの実用的な使い方と思われるテクニックをまとめていきます。
6.1. Googleのサイトの速度レポートと同じNavigation Timingで表示速度測定
Googleアナリティスのレポートなどでサイトの速度レポートが見れますが、そのレポートで使用されるNavigation Timing APIを使用して、リクエストするところからレスポンスをブラウザに表示するまでの各要素の速度情報を採取する処理です。 Navigation Timing APIはブラウザに組み込まれるもので特にインストールなどは必要ありません。
参考)https://developers.google.com/web/fundamentals/performance/critical-rendering-path/measure-crp?hl=ja
Navigation Timingとは
Navigation Timingとは、W3Cが取り決めているWeb標準のパフォーマンス測定の仕組みです。

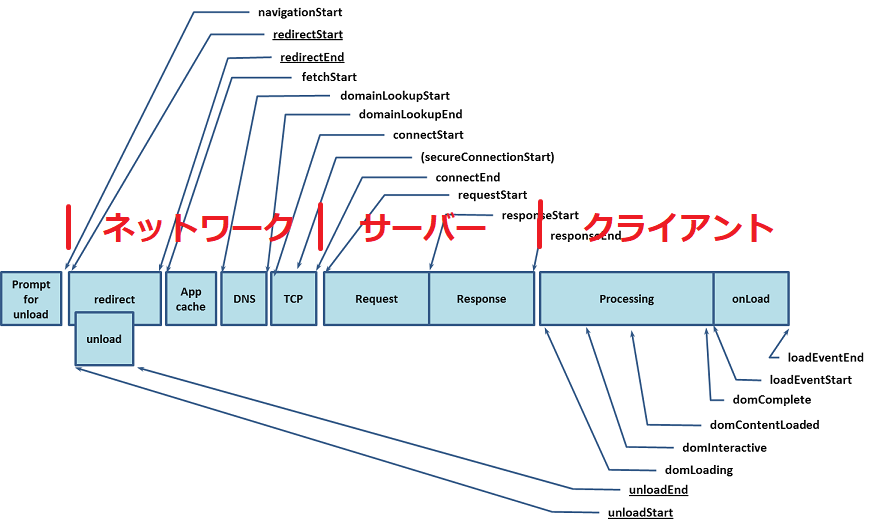
上記はW3Cのページ(https://www.w3.org/TR/navigation-timing/)のイメージに加筆したものです。 Googleアナリティスの平均読込時間のレポートはイメージのような感じです。
Selenium WebDriverで実行するJavaScriptの作成
細かいことは抜きに、一先ず動かしてみましょう。 まず初めにSelenium WebDriverで実行するJavaScriptをファイルに保存します。 ここでは、performance-timing-navigation.jsとします。
var redirectSt = performance.timing.redirectStart; var redirectEd = performance.timing.redirectEnd; var redirectTime = redirectEd - redirectSt; var appCacheSt = performance.timing.fetchStart; var appCacheEd = performance.timing.domainLookupStart; var appCacheTime = appCacheEd - appCacheSt; var lookSt = performance.timing.domainLookupStart; var lookEd = performance.timing.domainLookupEnd; var lookupTime = lookEd - lookSt; var connectSt = performance.timing.connectStart; var connectEd = performance.timing.connectEnd; var connectTime = connectEd - connectSt; var requestSt = performance.timing.requestStart; var requestEd = performance.timing.responseStart; var requestTime = requestEd - requestSt; var responseSt = performance.timing.responseStart; var responseEd = performance.timing.responseEnd; var responseTime = responseEd - responseSt; var unloadSt = performance.timing.unloadEventStart; var unloadEd = performance.timing.unloadEventEnd; var unloadTime = unloadEd - unloadSt; var processingSt = performance.timing.domLoading; var processingEd = performance.timing.domComplete; var processingTime = processingEd - processingSt; var domContentLoadedSt = performance.timing.domContentLoadedEventStart; var domContentLoadedEd = performance.timing.domContentLoadedEventEnd; var domContentLoadedTime = domContentLoadedEd - domContentLoadedSt; var locadEventSt = performance.timing.loadEventStart; var locadEventEd = performance.timing.loadEventEnd; var locadEventTime = locadEventEd - locadEventSt; var result = ""; result = result + "redirectTime\t" + redirectTime + "\n"; result = result + "appCacheTime\t" + appCacheTime + "\n"; result = result + "lookupTime\t" + lookupTime + "\nt"; result = result + "connectTime\t" + connectTime + "\n"; result = result + "requestTime\t" + requestTime + "\nt"; result = result + "responseTime\t" + responseTime + "\n"; result = result + "unloadTime\t" + unloadTime + "\n"; result = result + "processingTime\t" + processingTime + "\n"; result = result + "domContentLoadedTime\t" + domContentLoadedTime + "\n"; result = result + "locadEventTime\t" + locadEventTime + "\n"; return result;
最後の変数のresultに文字列をくっつけて返却する単純な処理です。 変数名は先ほどのW3Cのイメージのものと同じ名前にしていますので意味を書かなくてもマッピングできると思います。
Selenium WebDriver JavaでJavaScriptを実行
今回はJavaでSelenium WebDriverを動かしてみます。 ここでは、App.javaというJavaソースにしてみます。
import java.io.BufferedReader;
import java.io.File;
import java.io.FileReader;
import java.io.IOException;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.remote.RemoteWebDriver;
public class App {
public static void main(String[] args) {
RemoteWebDriver driver = new FirefoxDriver();
String script = getFileContents("C:/tmp/performance-timing-navigation.js");
driver.get("https://htaccess-support.com/");
System.out.println(driver.executeScript(script).toString());
driver.quit();
}
private static String getFileContents(String filepath) {
StringBuilder result = new StringBuilder();
try {
BufferedReader br = new BufferedReader(
new FileReader(new File(filepath)));
String str;
while ((str = br.readLine()) != null) {
result.append(str).append("\n");
}
br.close();
} catch (IOException e) {
e.printStackTrace();
}
return result.toString();
}
}
Selenium WebDriverを実行した結果
Selenium WebDriverを実行すると以下のような出力が標準出力されます。 ちょっと見にくいですが、ミリ秒単位で表示されています。 例えば、requestTimeは108となっていますが、0.108秒となります。
redirectTime 0 appCacheTime 4 lookupTime 1 tconnectTime 0 requestTime 108 tresponseTime 15 unloadTime 0 processingTime 1609 domContentLoadedTime 14 locadEventTime 11
更新履歴
更新履歴になります。
- 2021/1/22 クローリングとスクレイピングについて追記しました。
- 2020/9/21 記事をアップしました。
