常時SSL化―.htaccessやWordPressの設定、チェックツールなど。
技術情報
常時SSL化について、.htaccessやWordPressの設定、チェックツールについて紹介しています。レンタルサーバーを利用している方から.htaccessについてのご相談いただき、たくさんのホームページを見てきましたが、いつも常時SSL化の設定に不足がある状態でしたので、レンタルサーバーを利用している方の参考になると思います。
目次
この記事の目次です。
1. 常時SSL化とは
2. .htaccessの常時SSL化の設定例
3. WordPressの常時SSL化
4. HSTS(HTTP Strict-Transport-Security)
5. その他の推奨するセキュリティヘッダー
6. 常時SSL化のチェックツール
1. 常時SSL化とは
常時SSL化とは、ホームページ全体を常にhttps(http通信を暗号化した通信)で表示することををいいます。 お問合せフォームや決済ページだけでなくホームページ全体、またhttpでの表示は行わない、ようにします。
2. .htaccessの常時SSL化の設定例
SSLサーバ証明書を申し込んで、レンタルサーバーでSSLが有効になっただけでは常時SSL化になりません。 httpでアクセスしてもhttpsで表示するようにします。 以下は.htaccessの常時SSL化の設定例です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://htaccess-support.com/$1 [R=301,L]
</IfModule>
<ifModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=15768000"
</ifModule>
「IfModule mod_rewrite.c」のところは301リダイレクトの記述になります。 「HTTPS」が「off」の時にリダイレクトする記述になります。 「htaccess-support.com」の部分はご利用のドメインに置換える必要があります。 ドメイン部分は「%{HTTP_HOST}」と記述することもできますが、URLが統一されない要因が増えてしまいますので、ドメイン名をそのままの書き方にしています。
リダイレクトの記述だけでは、httpやドメイン名でアクセスした場合にhttpで表示する動作が発生して、その際に改ざんなどの問題が懸念されますので、「Strict-Transport-Security」を設定しておきます。
上記だけですとURLが統一されず、検索エンジンの重複コンテンツの問題やアクセス解析の集計の手間が発生する場合があります。 wwwなし、wwwありも考慮に入れて、セットでリダイレクトしておくことをお勧めいたします。
wwwなしでhttpsに統一
wwwなしでhttpsに統一する例です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.htaccess-support\.com
RewriteRule ^(.*)$ https://htaccess-support.com/$1 [R=301,L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://htaccess-support.com/$1 [R=301,L]
</IfModule>
<ifModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=15768000"
</ifModule>
wwwありでhttpsに統一
wwwありでhttpsに統一する例です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^htaccess-support\.com
RewriteRule ^(.*)$ https://www.htaccess-support.com/$1 [R=301,L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.htaccess-support.com/$1 [R=301,L]
</IfModule>
<ifModule mod_headers.c>
Header always set Strict-Transport-Security "max-age=15768000"
</ifModule>
3. WordPressの常時SSL化
SSLサーバ証明書を申し込んでレンタルサーバーでSSLを有効にして、.htaccessで常時SSL化の記述をしただけでは、問題が発生する場合があります。 HTMLやPHPなどコンテンツのコードもhttpsのURLに対応する必要があります。 対応しないとブラウザによっては警告表示が出てしまいます。 ここではWordPressで作成したホームページのコンテンツ部分の対応について記載します。
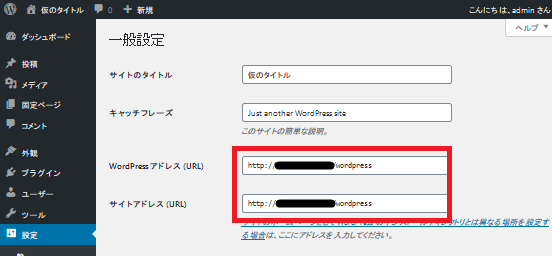
WordPressのダッシュボード(管理画面)のURL設定
WordPressのダッシュボード(管理画面)でベースとなるURLを「https://」から始まるURLに変更します。

WordPressの投稿や固定ページなどに含まれるURL
WordPressの投稿や固定ページなどに含まれるURLも変更しておきます。 ダッシュボードから手入力するのは大変ですが、Search-Replace-DB-masterなどのデータベース置き換えツールを活用する方法もあります。
Search-Replace-DB-master
Search-Replace-DB-masterは、https://interconnectit.com/products/search-and-replace-for-wordpress-databases/よりダウンロードできます。
準備
DBの接続情報が書き換えられ改ざんされてしまう恐れがありますので、作業端末が利用しているグローバルIP(本サイト左もしくは下で確認できます)でIP制限を設定します。
.htaccessでIPによるアクセス制限も行えます。 Apache 2.4からはRequireディレクティブを使用します。
Apache 2.2
order deny,allow deny from all allow from <許可するIPアドレス>
Apache 2.4
Require all denied Require ip <許可するIPアドレス>
配置
Search-Replace-DB-master.zipを解凍し、WordPress配置先の上位パスに解凍してできたSearch-Replace-DB-masterを配置します。
実施
-
DB変更箇所検索&置き換えツール表示
https://<hostname>/Search-Replace-DB-master/にアクセスします。
-
必要事項入力
replace:http://htaccess-support.com with:https://htaccess-support.com
-
実施
live runボタンクリックをクリックします。
後始末が非常に重要
必ず移行ツールは削除します。DBの接続情報が書き換えられ改ざんされてしまう恐れがありますので、残ると非常に危険です。
$rm -Rf Search-Replace-DB-master
WordPressのテーマに記述されたURLもチェックする
WordPressのテーマに記述されたURLもチェックしておきましょう、外部から取り込んでいるCSSやJS、画像、ifremeで表示しているサイトのURLが「http://~」となっていると、表示されなかったり、機能しなくなったり、ブラウザによっては警告表示が出ます。
4. HSTS(HTTP Strict-Transport-Security)
httpからhttpsにリダイレクトする設定を行っても、訪問者はリダイレクトされる前にhttpでサイトと通信します。 「Strict-Transport-Security」をレスポンスヘッダに設定することで Webサイトにアクセスすると、以降の指定された期間、当該サイトには全てHTTPSによって接続するようブラウザに指示が行えます。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set Strict-Transport-Security "max-age=15768000" </ifModule>
includeSubDomainsオプション
オプションのincludeSubDomainsを指定すると、そのサイトの全てのサブドメインにもこのルールが適用されます。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set Strict-Transport-Security "max-age=15768000; includeSubDomains" </ifModule>
preloadオプション
ドメインをHSTS先読みサービス(https://hstspreload.org/)に登録して、オプションのpreloadを指定すると、Chromium, Edge, Firefox などの主要なブラウザーで先読みリストに当該ドメインが追加されます。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set Strict-Transport-Security "max-age=15768000; preload" </ifModule>
mod_headersのset、append、add
詳しい方は、mod_headersの引数をset、append、addのどれにするか迷うと思います。 set、append、addはどのようなものか簡単に記載しておきます。
set
setは応答ヘッダを設定します。 同じ名前のヘッダが存在する場合はそれを 置き換えます。 value にはフォーマット文字列を 指定することもできます。
append
appendは応答ヘッダを既に存在する同じ名前のヘッダに追加します。 新しい値が既存のヘッダに追加されるときには、既存のヘッダの 後にコンマで区切られて追加されます。 これはヘッダに複数の値を 指定するときの HTTP の標準の方法です。
add
addはヘッダが既に存在しているときでさえも、応答ヘッダを 既存のヘッダに追加します。 これにより、二つ (かそれ以上) の ヘッダの名前が同じになることがあります。 その結果、想定できない ことが起こる可能性がありますので、一般的には append の方を 使う方が良いでしょう。
5. その他の推奨するセキュリティヘッダー
Really Simple SSLなどでチェックすると上述の設定だけでは未対応の評価になると思います。 HSTS以外にも推奨するセキュリティヘッダーがあります。 セキュリティヘッダーは.htaccessファイルに追加することで設定が行えます。
X-Content-Type-Options
X-Content-Type-Optionsは、どのような種類のデータが渡されたかをブラウザが 「推測(スニッフ)」 しないように強制するヘッダーです。 拡張子が 「.doc」 の場合、ブラウザは.docファイルを取得し、他のファイル (.exe) は取得しません。 そうしないと、ユーザーが無実のファイルをダウンロードしていると思っている間に、ブラウザがスクリプトを実行させられる可能性があります。 古いブラウザですが、IEを対象にする場合は、画像ファイルなどもHTMLと判定するスニッフという処理があり、HTMLとして認識しないように設定しておくと安心です。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set X-Content-Type-Options: "nosniff" </ifModule>
X-XSS-Protection
HTTPレスポンスヘッダ―のパラメータの「X-XSS-Protection」を設定することで、ブラウザの(反射型の)クロスサイトスクリプティング (XSS)防止機能を有効にするよう指示が行えます。 反射型クロスサイトスクリプティング攻撃が検出された場合に、ページの読み込みを停止します。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set X-XSS-Protection: "1; mode=block" </ifModule>
X-Frame-Options
クリックジャッキング対策のX-Frame-Optionsについて見ていきます。
frame、iframeタグを使用することで、FirefoxやEdgeなどのブラウザで、任意のホームページ上でWebページが表示でき、クリッククリックジャッキング攻撃が行われる恐れがあります。 X-Frame-OptionsはFrameタグで設定サイトが表示されないよう指示するヘッダーです。
クリックジャッキングとは
クリックジャッキングは、ターゲットのWebページの上に、透明なレイヤー(罠となるWebページ)を重ねます。 ユーザーにボタンやリンクをクリックさせ、意図しないコンテンツにアクセスさせます。文字の入力など、情報窃取にも利用できる攻撃です。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set X-Frame-Options SAMEORIGIN </ifModule>
Expect-CT
Expect-CTヘッダーは、サイトが認証透過性の要件の報告や強制に参加して、サイトの不正な認証情報が通知されない状態を防ぐことができます。
認証局 (SSL証明書の発行者) は、発行された証明書を別のログであるCTフレームワークに記録する必要があります。 このログを使用すると、不正な認証局を迅速に検出でき、不正に発行された証明書を迅速に検出できます。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set Expect-CT "max-age=86400, enforce" </ifModule>
Referrer-Policy
Referrer-Policyヘッダーは、(Referer ヘッダーによって送られる) リファラー情報をリクエストにどれだけ含めるかを制御します。
同じプロトコルから送信される場合にのみリファラを設定し、ダウングレード (HTTPS->HTTP) の場合は設定しません。 この方法では、リダイレクトは安全性の低いプロトコル (http) にリダイレクトされません。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set Referrer-Policy "no-referrer-when-downgrade" </ifModule>
Content-Security-Policy
Content-Security-Policyヘッダーは、サイト管理者が、あるページにユーザーエージェントが読み込みを許可されたリソースを管理できるようにします。
CSPを使用すると、画像、スタイルシート、javascriptファイルなどのリソースを読み込むドメインを定義できます。 これは、より高度なヘッダーの1つです。 WordPressはモジュール化されているため、各プラグインとテーマは、Googleフォントなどの独自のリソースを追加できます。 FacebookやGoogle Mapsなどのソーシャルサービスも外部リソースをロードしますので、これらすべて 「安全」 リストに追加する必要があります。
.htaccessの設定例
.htaccessでの設定例は以下です。
<ifModule mod_headers.c> Header always set Content-Security-Policy " \ no-referrer-when-downgrad; \ default-src 'none'; \ font-src https://fonts.gstatic.com/; img-src https://www.google-analytics.com; \ script-src https://ajax.googleapis.com/ajax/libs/jquery/ https://www.google-analytics.com https://ssl.google-analytics.com; \ connect-src: https://www.google-analytics.com \ " </ifModule>
Upgrade-Insecure-Requests
Upgrade-Insecure-Requestsは、HTTPのURLをHTTPSのURLでアクセスするよう指示するヘッダーです。 画像やCSSなどのリソースURLがHTTPのURLになっているページ(Mixed Content)でリソースがHTTPで取り込まれる前に動作します。 HSTS(HTTP Strict-Transport-Security)と同様の機能に見えますが、初めにhttpでアクセスした場合には機能しないのでHSTSの設定も必要です。
default-src
別の Fetch ディレクティブに対する代替として提供します。
font-src
@font-face によってロードされるフォントに対する有効なソースを指定します。
img-src
画像や favicon に対する有効なソースを定義します。
script-src
JavaScript のインラインイベントハンドラーに対する有効なソースを指定します。
connect-src
scriptインターフェースによってロードされるURLを制限します。
6. 常時SSL化のチェックツール
SSLのチェックは、無料のオンラインサービスでチェックが行えます。
Really Simple SSL
Really Simple SSLは、SSLの設定をチェックおよび対策を行ってくれるWordPressのプラグインです。 一部有料版でした行えない対策がありますが、チェックが行えれば自力で設定が行えると思います。
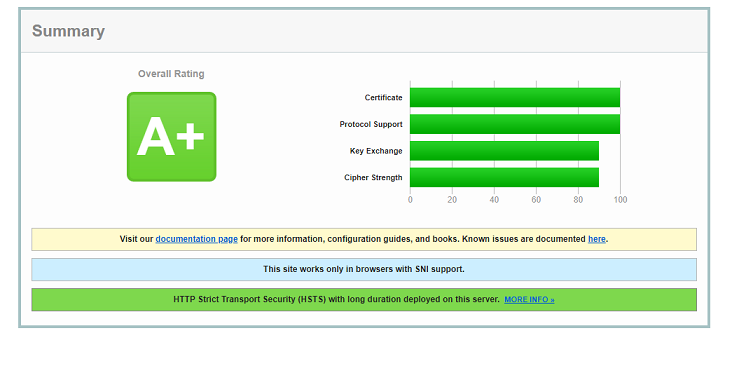
Qualys SSL Labs
チェックツールとしては、Qualys SSL Labsが有名です。
Qualys SSL Labsは、インターネット上のSSL Webサーバの設定を詳細に分析して、採点とレポートを表示してくれます。
URL)https://www.ssllabs.com/ssltest/index.html

A+評価になることを確認できれば安心です。
レンタルサーバーでA+にならない場合
本記事で記載した常時SSL化の内容を行って、A+評価にならない場合は、レンタルサーバーのソフトウェアが古かったり、設定に問題があります。 その場合は、SSL以外にもいろいろと問題が潜んでいる可能性が高いですので、レンタルサーバーの窓口にお問合せて解消してもらうか、別のレンタルサーバーへ引っ越しするなど検討が必要と思います。
更新履歴
更新履歴になります。
- 2021/4/23 mod_headersのset、append、addについて追記しました。
- 2021/4/22 その他の推奨するセキュリティヘッダーについて追記しました。
- 2020/6/23 記事をアップしました。
