ホームページとは―作成に使われる言語など初心者向けの基礎知識。
技術情報
ホームページは、個人や企業がインターネットで公開するWebページです。ホームページ作成の基礎知識をテーマに、ホームページの仕組みやプログラミング言語の種類など、初心者に必要な知識にまとめています。
目次
この記事の目次です。
1. ホームページとは
2. ホームページの表示の仕組み
3. ホームページ作成に使われる主な言語
4. WinSCPを使用したWebサーバへの接続方法
5. ファイル、ディレクトリ、パス、URL
6. ホームページのSEO対策
1. ホームページとは
ホームページは、個人や企業がインターネットで公開するWebページです。 Webに公開されたサーバーにWebページをアップロードすることでホームページが作成できます。 WebページはHTMLファイルを配置する者から、データベースとプログラムを組み合わせて、WordPressのような更新画面付きのページにすることもできます。
ホームページの意味
ホームページの意味は主に3つあります。
- Webブラウザに初めに表示されるページ
- Webサイトのトップページ
- Webサイト自体
ホームページの意味1:ブラウザに初めに表示されるページ
ホームページは、もともとWebブラウザを起動した時に表示されるウェブページなどの画面(ページ)を意味する用語です。 このページは、ブラウザの「ホーム」ボタンを押したときに表示されるページです。
ホームページの意味2:Webサイトのトップページ
ホームページは、Webサイトのメインページ(トップページ)へのリンク名に「ホーム」と使われることもあり、Webサイトのトップページの意味でも用いられます。
ホームページの意味3:Webサイト自体
時代とともにことばの使われ方が変化しており、ホームページは、Webサイト自体を意味する用語としても使われます。 公式ホームページというように現在はWebサイト自体を指すのが一般的です。
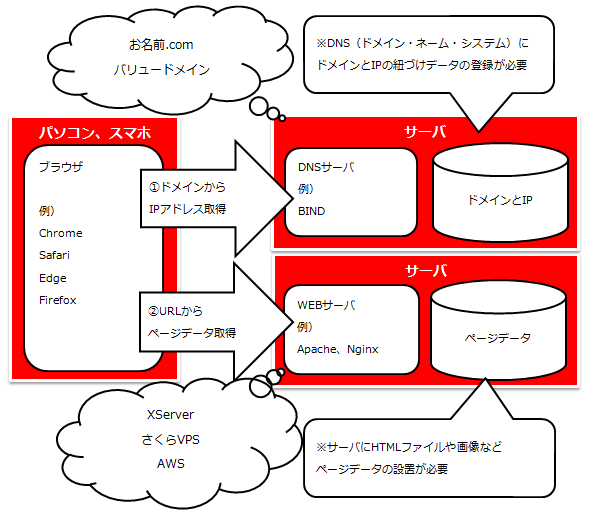
2. ホームページの表示の仕組み
ホームページの表示には、利用者側のブラウザ、提供者側のサーバが必要です。 サーバは主にドメイン情報を管理するDNSサーバとWebページのデータをブラウザに送るWebサーバが必要です。
通常、DNSサーバもWebサーバも自サーバで運用することは少なく、DNSサーバはお名前.comやバリュードメインなどのドメイン管理サービスを利用し、 WebサーバはXサーバやさくらVPS、AWSなどのサーバスペースをレンタルして公開するのが一般的です。

3. ホームページ作成に使われる主な言語
ホームページ作成に使われる言語は大きく分けて、ブラウザで実行されるクライアントサイド、サーバーで実行されるサーバーサイド、データベースを操作するデータベースサイド、の言語に分けられます。
クライアントサイド
クライアントサイドの言語はコードがブラウザに送られてきた後にブラウザで実行される言語です。 使われる言語には、HTML、CSS、JavaScript、VBScriptなどがあります。 クライアントサイドが無いとページが表示されませんので、ホームページ作成を行う上でクライアントサイドの言語は必須スキルとなります。 中でもHTMLはページのベースを記述しますので、HTMLは必ず使われる言語になります。
HTML
HTMLは、主にWebページの作成に利用されるマークアップ言語です。 ホームページの画像、リスト、表、リンクなどを表示することができます。 ブラウザに表示するにはHTMLのコードが必要ですので、ホームページのコーディングを行う場合、HTMLの知識が必須となります。
CSS
CSSは、HTMLで記述したページに対して、レイアウトなどのデザインを調整します。 HTMLは主に構造を定義するマークアップ言語で、その構造を定義するマークアップ言語と表示形式を分離するための仕様がCSSです。
JavaScript
JavaScriptとは、ブラウザサポートされているプログラミング言語です。 プログラミング言語としては、スクリプト言語、インタプリタ型言語、オブジェクト指向型言語に分類されるプログラミング言語です。 オブジェクト指向の型指定の弱いスクリプト言語といわれます。 ECMAScriptとして言語仕様の標準化が進められています。
サーバーサイド
サーバーサイドの言語はサーバーで実行される言語です。 使われる言語は、PHP、Perl、Ruby、Java、C#、Python、・・・など多種多様になります。 サーバーサイドの言語を使用することで、フォームやURLのパラメータなどに応じて、ページの表示を変更するといった動的なページを作ったり、アクセスログを記録する、などが行えます。 固定のページを表示するだけであれば、サーバーサイドの言語を使用しなくてもホームページは作れます。
PHP
共用のレンタルサーバーを使用する場合は対応している言語の都合でPHPがメインになります。 ホームページに使えるサーバーサイドのプログラミング言語としては一番簡単に始められ、初心者向けの書籍や解説ページが豊富ですので、初心者に適した言語と言えます。
データベースサイド
データベースはサーバーサイドの一部ですが、特殊なので上述のサーバサイドの言語と分けてみました。 データベースサイドの言語はデータベースを操作する際に使われる言語です。 データベースを使用しなければ使う必要がない言語になります。 使われる言語は、SQLや各種データベース製品で対応している言語があります。 共用のレンタルサーバーを使用する場合は対応しているデータベースの都合でSQLがメインになります。 WordPressで使用されるMySQLもSQLで操作します。
SQL
MySQLなどが扱うデータベースはRDB(リレーショナルデータベース)です。 RDBのデータベースの定義やテーブルの作成、データの追加などの操作を行うためのデータベース言語がSQLです。 SQLはStructured Query Languageの略で構造化問合せ言語と訳されます。
ディレクティブ(.htaccessなどで使用される言語)
ディレクティブは、Apache HTTP Serverの設定ファイルで使用される記述形式です。 プログラミング言語とまでは言わないかもしれませんが、.htaccessなどにコードを記述する際にディレクティブという構文が使用されます。
.htaccess
htaccessとは、ホームページなどを公開するApache HTTP Server(Webサーバ)の設定ファイルです。 読み方は「エイチティーアクセス」です。htaccessの使い方など技術サポートを目的にまとめています。
4. WinSCPを使用したWebサーバへの接続方法
ページを表示するには、HTMLなどのページを構成するファイルをWeb公開するサーバの決められた場所に配置(アップロード)する必要があります。 アップロードには、FTPなどの通信方法を使用します。FFFTPやWinSCPなどのファイル転送ソフトを使用して、FTP転送します。
以下では、WinSCPを使用したWebサーバへの接続方法について説明しています。
WinSCP
WinSCPは、Windows上で動くオープンソースでFTP、FTPS、SFTPなど各種通信方法に対応したファイル転送ツールです。 この記事では、WinSCPを使用したWebサーバへの接続方法、.htaccessなどの隠しファイルを表示する設定など、WinSCPの使い方をまとめています。
5. ファイル、ディレクトリ、パス、URL
ホームページ作成の初心者を乗り越えるために必要な基礎知識としてファイルとディレクトリ、パス、URLがあげられます。
ファイル
ファイルは文書や画像などのまとまり1つ1つのデータになります。
たとえば、1枚の写真をとってデータを保存した場合に作られるデータがファイルです。 ホームページではHTMLのコードを記述したファイルがベースとなります。
ディレクトリ
ディレクトリはWindowsやMac、スマホなどではフォルダと呼ばれる複数のファイルを整理して保存できる入れ物です。
たとえば、imgという名前のディレクトリを作ってイメージファイルをいれます。
ディレクトリの中にディレクトリも作れ階層を作って整理することもできます。 日本語の「分かる」ということばが示すように、分けることで分かるので、ディレクトリで階層を作ってファイルを整理した方が分かりやすく、 一般的にホームページのファイルもディレクトリを作って、整理するのが基本になります。
パス
ディレクトリで整理したファイルの場所を表す場合、ファイル名だけではどこにあるかわかりません。 ディレクトリやファイルの場所はパスという表記で表します。
階層の一番上をルートといい「/」で表します。例えば、ルートの直下にあるblogの中にindex.htmlというファイルがある場合は/blog/index.htmlというパスで表記します。
URL
URLはホームページを構成するWebページの場所を表す表記です。
Webページの場所を表すURLもパスと同じで、
https://htaccess-support.com
まではホームページのあるサーバを表して、その後にファイルのパスを使用して、
https://htaccess-support.com/homepage/index.html
のようにページの場所を表します。
6. ホームページのSEO対策
より多くの人にアクセスしてもらうためには、検索エンジンを意識したホームページを作成する必要があります。 ホームページのSEO対策の基礎知識についてまとめていきます。
SEO
SEOとは、Search Engine Optimizationの略で、検索エンジン最適化という意味の用語です。 ホームページのページが検索エンジンの上位に表示させるように、サイトの構造などを調整することやその手法のことを指します。
構造化マークアップ
構造化マークアップは、検索エンジンのクローラーにテキスト情報やコンテンツ内容を適切に理解してもらう記述方法のことを指す用語です。
更新履歴
更新履歴になります。
- 2022/9/20 ホームページのSEO対策について追記しました。
- 2022/5/12 ホームページの意味について追記しました。
- 2022/3/7 ディレクティブ(.htaccessなどで使用される言語)について追記しました。
- 2020/9/21 ファイル、ディレクトリ、パス、URLについて追記しました。
- 2020/9/5 WinSCPを使用したWebサーバへの接続方法について追記しました。
- 2020/7/19 SQLについて追記しました。
- 2020/7/17 HTML、CSS、JavaScriptについて追記しました。
- 2020/7/9 PHPについて追記しました。
- 2020/7/6 記事をアップしました。
